Tips 1: Closing the InfoWindow when opening a new InfoWindow
Today, I will discuss about InfoWindow of the Google MAP API V3. At first I will show how to attach InfoWindow with each marker. As a result, when you will click a marker
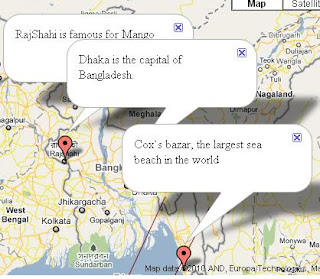
an InfoWindow will be displayed. Then click another marker a new InfoWindow will be displayed without closing the previous InfoWindow, see figure 1. It is a default behavior of the Google Map API V3. To do this, follow the following steps:Step 1: Create Google MAP API V3 map object:
var latlng = new google.maps.LatLng(23.922499,91.164062);
var myOptions = {
zoom:6,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP,
};
gmap = new google.maps.Map(document.getElementById("map"), myOptions);
Step 2: Create three objects. Each object contains three attributes, lat as latitude, lan as longitude, and txt as content of the InfoWindow. Create an array and insert three objects into the array. Using the for loop create three markers. attachInfoWindows method creates InfoWindow object and registers each marker with click event handler:
dhaka={lat:23.709921,lan:90.407143,txt:'Dhaka is the capital of Bangladesh.'};
rajShahi={lat:24.366667,lan:88.6,txt:'RajShahi is famous for Mango'};
coxsBazar={lat:21.439464,lan:92.007732,txt:'Cox`s bazar, the largest sea beach in the world'};
markers=[dhaka,rajShahi,coxsBazar];
for(var i=0; i
var latlan = new google.maps.LatLng(markers[i].lat,markers[i].lan);
var marker = new google.maps.Marker({
position: latlan,
map: gmap
});
attachInfoWindows(marker,markers[i].txt,i)
}
function attachInfoWindows(marker,cont,i){
var infoWindow=new google.maps.InfoWindow({maxWidth:150});
infoWindowList[i]=infoWindow;
google.maps.event.addListener(marker, 'click', function(){
infoWindow.setContent(cont);
infoWindow.open(gmap,marker);
});
}
Step 3: Now we want to close opened InfoWindow when new marker is clicked. So we will get only one InfoWindow at a time. For this reasons we have to store all InfoWindow objects in an array during the registration of click events. So when an event will fire then the closeAllInfoWindow() method will be called as a result the array of InfoWindow will close all InfoWindow at first.
function closeAllInfoWindow(){
for(var i=0; i<10; i++)
infoWindowList[i].close();
}
}

Comments
Post a Comment